
5 уеб дизайн елемента, които подобряват изживяването на потребителя
Строейки или преструктурирайки вашия сайт – изживяването на потребителя трябва да е на първо място във вашата уеб дизайн стратегия.
Успешният уеб дизайн гарантира позитивното усещане на потребителите, както и лесната ориентация и бързото намиране на необходимата информация.
Ако целите конвертиране – обогатяването на изживяването на потребителя може да помогне да постигнете тази цел. Разглеждайки начините да подобрите UX (user experience – изживяване на потребителя) – първо, погледнете CMS системата, която ползвате.
Какво е CMS?
CMS стои зад content management system – система за управление на съдържанието, която управлява създаването и модифицирането на съдържанието на един сайт. Избирането на правилната система е ключов фактор, за да можете да се използвате това, от което се нуждаете.
В тази статия ще изредим важни елементи от уеб дизайна, които могат да подобрят UX. Включват функции, които може да са част от вашата CMS система, но, ако не са – може би ще е добре да се ориентирате към използване на по-функционална CMS, за да постигнете целите си по-лесно.
Уеб дизайн елементите, които могат да подобрят изживяването на потребителя включват:
- Оптимизация за мобилни устройства
- Бели пространства (“въздух”)
- Красиви снимки
- Бърза скорост на зареждане
- Интуитивен интерфейс
Когато вашата уеб дизайн стратегия включва всички тези елементи, ще сте сигурни, че вашите потребители навигират през сайта ви безпроблемно. Нека разгледаме и по-подробно.
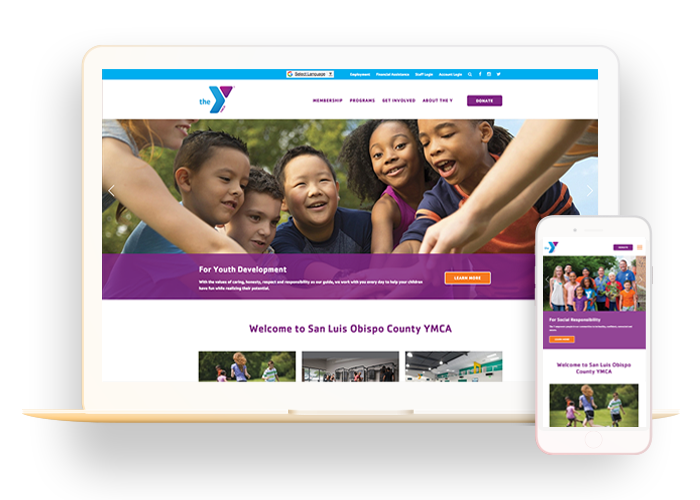
1. Оптимизация за мобилни устройства

Днес едва ли ще минете по улицата, без да видите някой да разглежда телефона си. Имаме постоянен достъп до информация. Заради това – важна част от процеса на развитие на един сайт е адаптивността на неговия дизайн. Т.е. – да може да се адаптира към всяко едно устройство. Вашият сайт трябва да изглежда еднакво добре на десктоп, лаптоп, таблет или мобилен телефон.
Уверете се, че работите със CMS, която предлага автоматична адаптивност, за да не трябва да развивате различни версии на съдържанието за всеки тип устройство. Така ще избегнете неприятни изживявания, като:
- увеличаване на екрана, за да видите съдържанието
- многократно завъртане на устройството
- изоставяне на страницата, заради неудобната работа със сайта
Рискувате много по-висок коефициент на изоставяне на сайта, ако той не е адаптивен за мобилни устройства. Това е една от най-големите грешки в уеб дизайна, но е лесно да я избегнете.
Когато изображенията, формите, бутоните и другите елементи се адаптират към всеки размер – ще подсигурите на потребителите си добро изживяване и е по-вероятно да продължат да използват сайта ви.
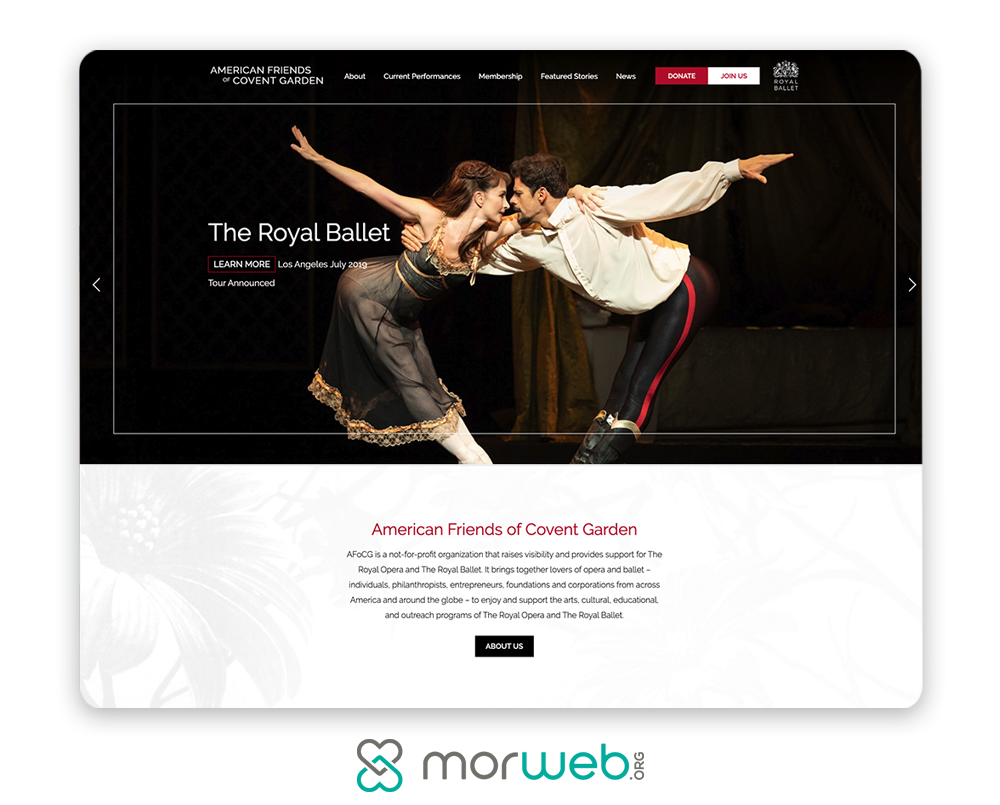
2. Бели пространства

Въпреки, че на бялото пространство може да се гледа като на “загуба на пространство”, всъщност е добър елемент в дизайна. То прави съдържанието по-лесно четимо и позволява на потребителя да се фокусира над елементи около текста.
Потребителят задържа вниманието си за кратко, когато разглежда сайтове и затова горепосоченото е много важно. Колкото повече пространство има на страницата, толкова по-лесно е потребителя да обработи информацията и да не се разсейва.
Позитивите от наличието на празни пространства:
- повишаване вниманието на потребителя
- прави сайта свеж и не претрупан
- помага на потребителя да обработи информацията
И докато белите пространства имат своите ползи, имайте предвид, че трябва да намерите баланса между бяло пространство и съдържание. Все пак – бялото пространство все пак заема пространство! Помислете какво искате да се появява на сайта, без потребителя да трябва да скролва (above the fold).
3. Красиви изображения

Един от най-ефективните елементи, които можете (и трябва) да включите в уеб дизайна са изображенията. Те завладяват потребителите от първия момент и ги ангажират, докато навигират из сайта.
Когато вмъквате изображения, имайте предвид тези практики, които ви позволяват да извлечете най-много от тях:
- Използвайте собствени изображения. Вместо да използвате библиотека от общи снимки, които не добавят стойност към съдържанието, уверете се, че използвате снимки, които ясно рефлектират дейността ви и обогатяват целта на сайта. Най-добре е това да са ваши изображения.
- Наложете бранда си. Използвайте изображения, които налагат вашия бранд. Уверете се, че такива, като логотов и, например, са поставени достатъчно пъти на сайта.
- Не прекалявайте. Ако страниците са претрупани с изображения – ефектът ще е на разсейване, вместо на ангажиране на вниманието. Потребителят по-трудно ще разбере информацията, която му предавате. Като алтернатива можете да използвате слайд – така потребителят ще вижда само по 1 снимка наведнъж.
- Бъдете стратези при избирането на мястото. Поставяйте изображенията стратегически из страниците, за да подкрепите съдържанието и да разчупите текста.
Ако сте стратези с изображенията не само ще подобрите изживяването на потребителя, но ще го окуражите да остане по-дълго на сайта.
Същата идея може да се приложи и с видеата. Видеото може да обогати изживяването и да помогне да се абсорбира по-лесно съдържанието.
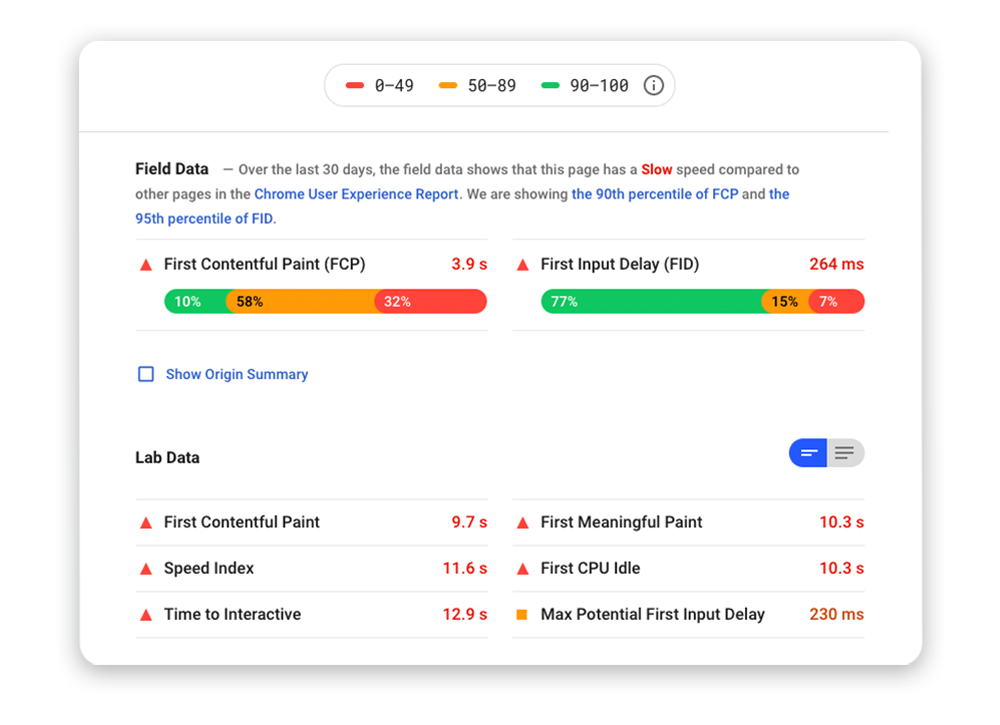
4. Бърза скорост на сайта

Едно от най-неприятните изживявания по време на разглеждането на сайт е твърде дългото чакане на страницата да зареди. Сайтове се разглеждат от целия свят, от мобилни устройства и очакват бързи резултати за това, което търсят. Ако не ги получат – изоставят страницата.
Оптимизирайки скоростта на сайта, ще подобрите изживяването на потребителя.
Ето какво можете да направите:
- Използвайте инструмент, който анализира скоростта (Gtmetrix, Pingdom, Google Page Speed). По този начин ще разберете кои елементи се нуждаят от подобрение.
- Компресирайте изображенията си, преди да ги качите на сайта. Изображенията са основната причина за бавно зареждане на един сайт. Можете лесно да се справите с проблема, като ги компресирате, преди да ги качите.
- Минимизирайте броя на кодове, разширения и персонализирани шрифтове, които ползвате. Премахвайки ненужните елементи ще подобрите скоростта.
- Изберете HTML и CSS вместо Flash Player. Flash Player забавя скоростта на сайта, и днес вече изисква допълнително разрешение, преди да бъде зареден. Спрете се на HTML и CSS.
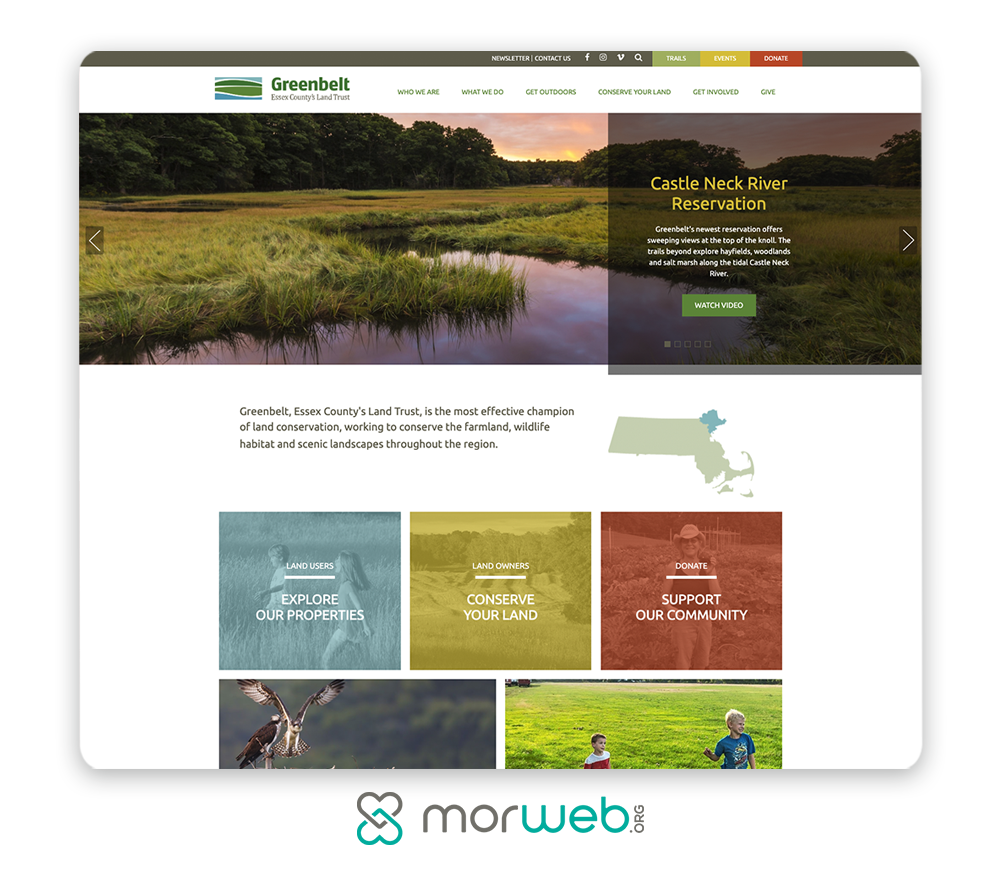
5. Интуитивен интерфейс

Разбира се, един от най-големите проблеми за потребителите, освен скоростта на сайта е самият интерфейс. Когато сайтът не е интуитивен и е труден за навигация – потребителят трудно ще намери необходимата информация и ще изостави сайта. Вашият сайт задължително трябва да е лесен за ползване.
Обмислете тези неща:
- Навигацията. Навигацията трябва да е лесна за разбиране и ползване на всяко устройство. Имената на менютата трябва да са кратки, да се избягват непознати думи или такива, които не отговарят на съдържанието.
- Консистенция. Всичко трябва да е координирано. Размери на заглавия, текстове, цветови схеми, стилове на бутоните, разстояния, снимки и т.н. Навигирайки из сайта, потребителят трябва да знае, че все още е на същия сайт. Големи промени в дизайна могат да го объркат и да намалят доверието му в сайта.
- Ъпдейти. С разрастването на дейността ви, тя трябва да се отразява правилно и в сайта ви. Трябва да се уверите, че лесно можете да ъпдейтвате информацията в сайта.
Запомнете, че правилният избор на CMS система е от изключително важно значение. От нея зависи всичко гореописано.
Ако се нуждаете от съвети – свържете се с нас.




