
Gutenberg наръчник – как да използваме новия редактор на WordPress
В WordPress 5.0 класическия редактор на съдържание бе заменен с чисто нов вид, познат като Gutenberg. От тогава получихме няколко молби за разбираем наръчник как да се използва Gutenberg.
Блоковият редактор на WordPress е един изцяло нов вид на създаване на съдържание. В този наръчник ще ви покажем как да го използвате и да създавате визуално изкусни публикации и страници.
Каква е разликата между блоковия редакор (Gutenber) и класическия редактор?
Преди да се гмурнем в новия редактор, нека първо го сравним с класическия редактор и да отбележим разликите.
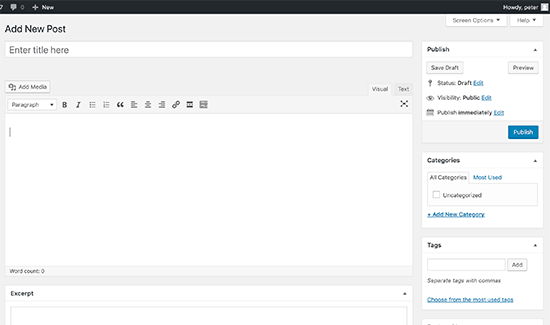
Ето как изглежда класическия редактор в WordPress:
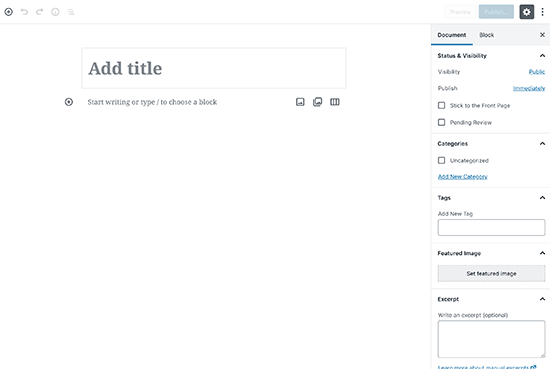
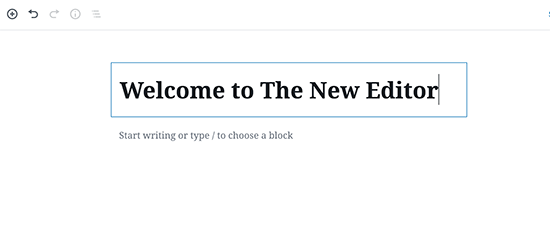
Ако обновите до WordPress 5, ето как ще изглежда новия блок редактор:
Можете да видите, че това са два напълно различни редактори на съдържание в WordPress.
Старият, класически редактор е текстов редактор с бутони, подобни на Microsoft Word.
Новият редактор използва напълно нов подход, наречен “Блокове” (и затова блоков редактор).
Блоковете са елементи на съдържание, което можете да добавите в екрана за редактиране и да създадете оформление на съдържанието. Всеки елемент, който добавите на страницата/публикацията е блок.
Можете да добавите блок за всеки параграф, изображение, видео, галерия, аудио, списък и т.н. Има блокове за всички видове популярно съдържание и могат да се добавят още чрез разширенията на WordPress.
С какво новия блоков редактор е по-добър от класическия?
Новия блоков редактор на WordPress предлага прост начин да се добавят различни типове съдържание в страницата или публикацията.
Например, преди, ако искахте да добавите таблица в съдържанието ви трябваше допълнително разширение за таблици.
С новия редактор можете да добавите блок с таблица, да изберете броя колони и редове и да започнете да запъвате таблицата със съдържание.
Можете да премествате елементи нагоре и надолу, да ги редактирате като индивидуални блокове и лесно да създадете богато на медийни файлове съдържание.
И най-важното е, че новия редактор е лесен за разбиране и научаване.
Това дава предимство на начинаещие в WordPress, които стартират своя пръви блог или изграждат бизнес уебсайт.
Ето и как да използвате новия Gutenberg блоков редактор, за да създадете страхотно съдържание.
В този Gutenberg наръчник ще обясним следното:
- Използване на Gutenberg – новия блоков редактор на WordPress
- Създаване на нова страница или публикация
- Как да добавим блок в Gutenberg
- Работа с блоковете в новия редактор
- Запазване и пре-изполване на блокове в Gutenberg
- Публикуване и настройки в Gutenberg
- Настройки на добавките в новия редактор
- Добавяне на популярни блокове в Gutenberg
- Изледване на някои нови блокове в Gutenberg
- Бонус идеи за използване на Gutenberg като про
- Добавяне на още блокове в Gutenberg
- ЧЗВ за Gutenberg
Готови ли сте? Да започваме!
Използване на Gutenberg – новия блоков редактор на WordPress
Блоковият редактор е направен така, че да е интуитивен и гъвкав. И въпреки, че изглежда различно от класическия редактор, той все още извършва същите неща, които се правят и с класическия.
Нека започнем с основните неща, които се правят с класическия редактор и да видим как се правят с блоковия редактор.
Създаване на нова страница или публикация
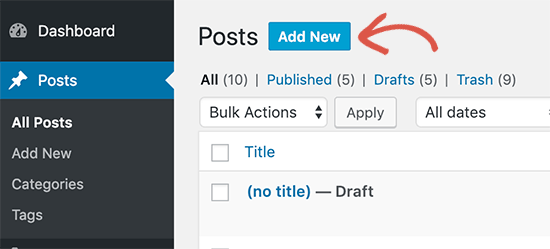
Създаването на нова страница или публикация е по начина, по който сте свикнали да бъде. Кликнете на Публикации / Страници и на бутона “Добави нов”.
Това ще стартира блоковия редактор Gutenberg.
Как да добавим блок в Gutenberg
Първият блок на всяка публикация или страница е заглавието.
След това можете да използвате мишката, за да се преместите под заглавието или да кликнете бутона TAB на клавиатурата, за да се преместите надолу и да започнете да пишете.
По подразбиране следващия блок е параграф. Това позволява на потребителите да започнат да пишат ведната.
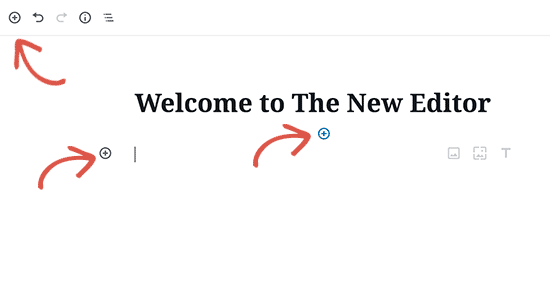
Въпреки това, ако желаете да добавите нещо различно, тогава можете да кликнете на бутона “Добави нов” в горния ляв ъгъл на редактора, под съществуващ блок или в ляво на блок.
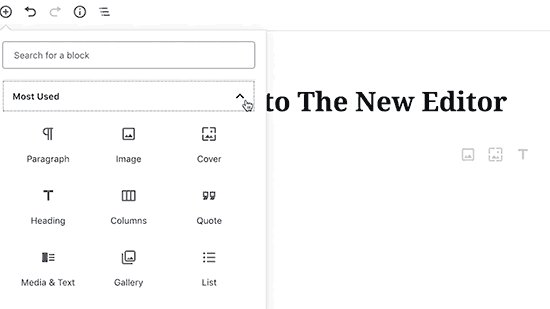
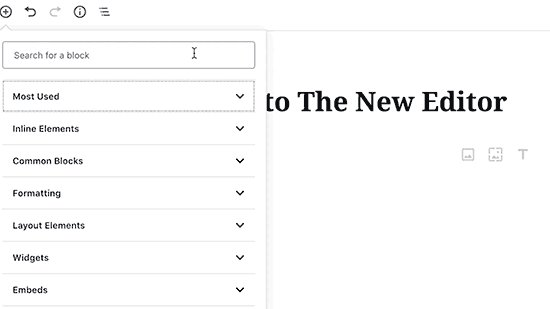
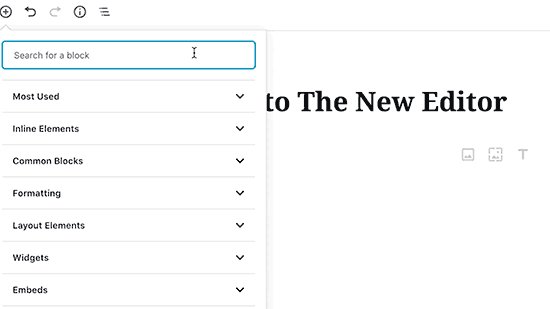
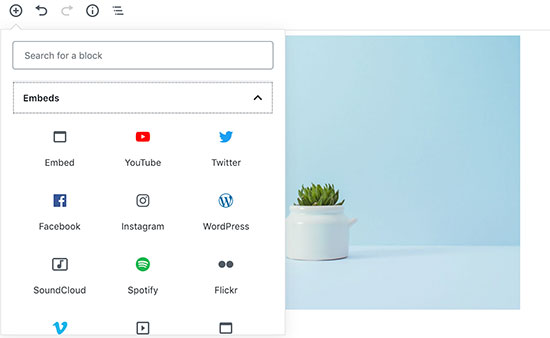
Кликването на бутона ще покаже менюто за добавяне на блок с поле за търсене и най-използваните блокове отдолу.
Можете да кликнете на табовете, за да търсите в категориите или да напишете ключова дума в търсачката, за бързо търсене.
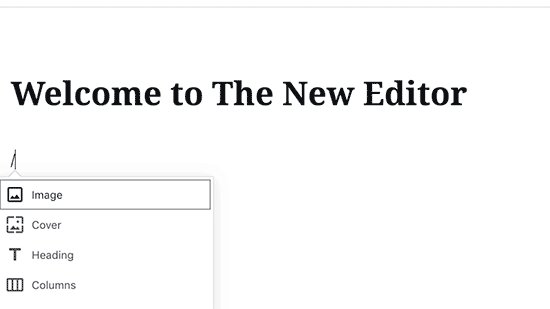
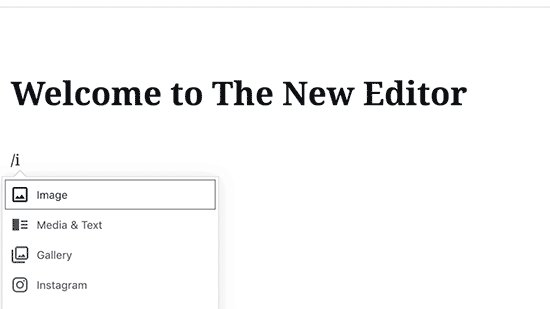
Ако не искате да използвате мишката, за да кликнете на бутона, можете да използвате клавиатурата, като напишете / и ключова дума, за да се заредят възможните блокове.
Работа с блоковете в новия редактор
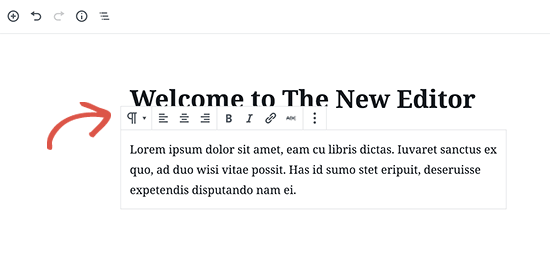
Всеки блок идва с нов туулбар, който се появява отгоре на блока. Бутоните в туулбара могат да се променят, в зависимост от блока, който редактирате.
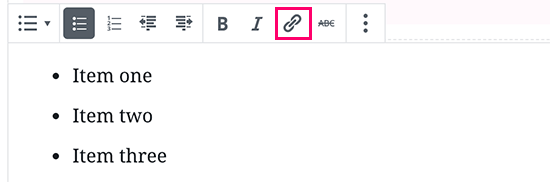
Например, в снимката отдолу се работи върху параграф, който показва основни бутони като: подравняване на текст, bold, italic, добави линк и зачертаване на текста.
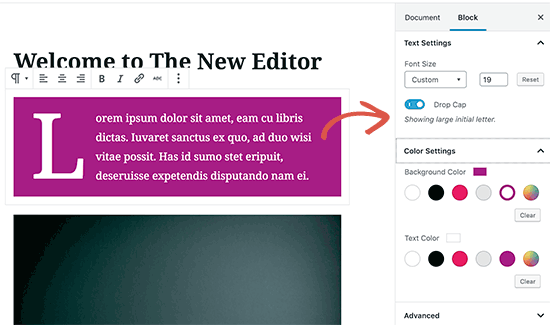
Освен туулбара, всеки блок може да има свои настройки, които ще се появят в колоната в дясно на екрана за редактиране.
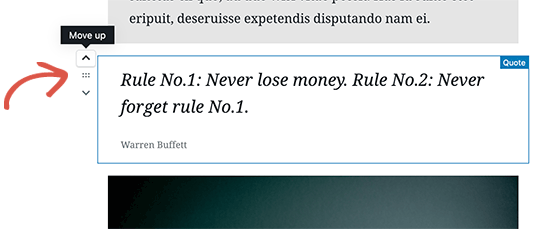
Можете да премествате блоковете надолу и нагоре чрез влачене с мишката, или чрез кликване на стрелките надолу и нагоре до всеки блок.
Запазване и пре-изполване на блокове в Gutenberg
Едно от най-добрите неща при блоковете е това, че могат да бъдат запазени и използвани отново индивидуално. Това е много полезно за администратори, които често имат нужда от добавяне на специфично съдържание към материалите си.
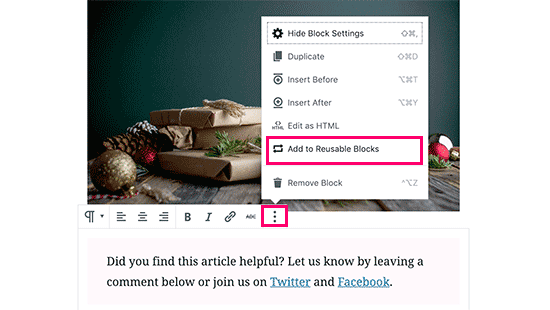
Просто кликнете на меню бутона в десния ъгъл на всеки туулбар на блока. От това меню изберете “Добави в преизползвани блокове”.
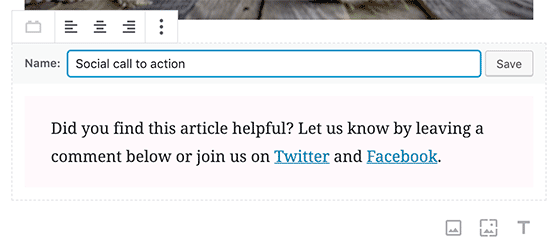
Ще бъдете помолени за име на този блок. Въведете име и кликнете на Запази.
Блоковият редактор ще запази този блок за използване отново.
Сега, след като сте запазили блок, нека видим как да го използвате в друга страница или публикация.
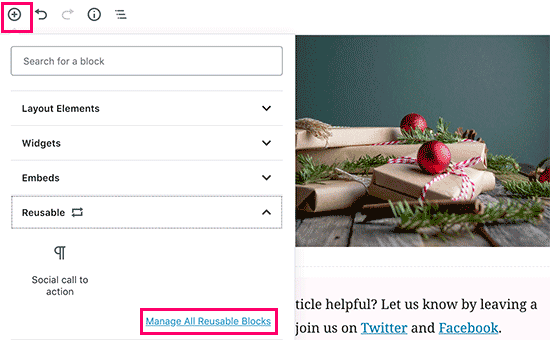
Редактирайте страницата или публикацията, където искате да добавите този блок. От полето за редактиране кликнете на бутона за добавяне на блок.
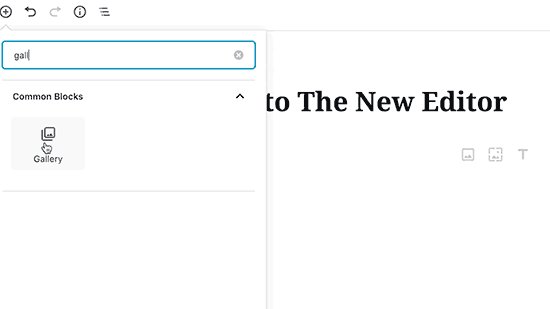
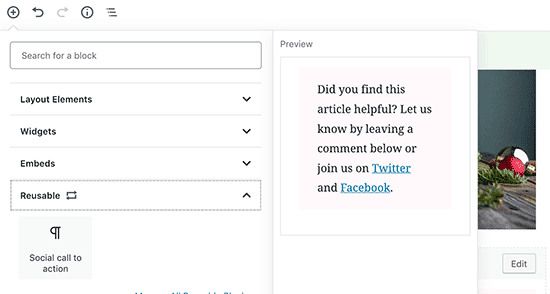
Ще намерите запазения блок под таба “За многократна употреба”. Можете да го намерите и чрез написване на името му в полето за търсене.
Можете да посочите блока с мишката, за да видите бърз преглед на блока. Просто кликнете на него, за да го вмъкнете в съдържанието.
Всички блокове за многократна употреба се съхраняват в базата данни на вашия WordPress сайт, и можете да ги управлявате чрез линка “Управление на блокове за многократна употреба”.
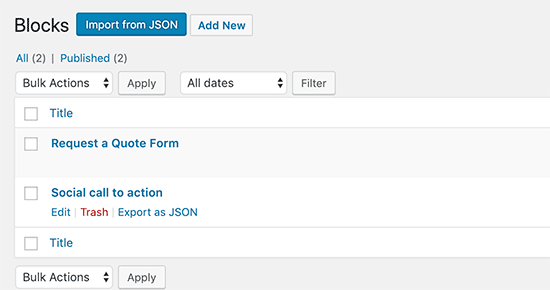
Това ще отвори страницата за управление на блокове. От тук можете да редактирате или изтривате блоковете за многократна употреба. Можете и да ги експортирате и да ги импортирате в друг WordPress сайт.
Публикуване и настройки в Gutenberg
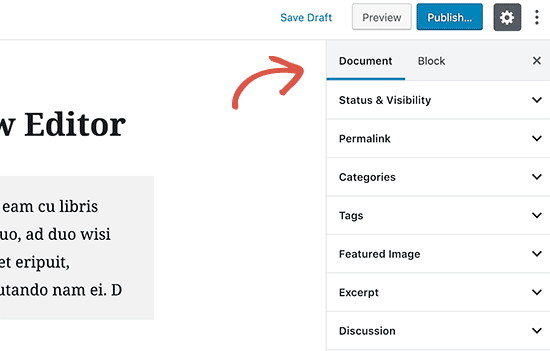
Всяка публикация в WordPress има много метаданни. Това включва информация като дата на публикуване, категория, главно изображение и други.
Всички тези опции са поставени в дясната колона на екрана за редактиране.
Настройки на добавките в новия редактор
WordPress разширенията могат да се интегрират с блоковия редактор.
Някои популярни разширения вече са налице в блоковете. Например WP Forms, разширение за създаване на форми за попълване, разрешава да добавите форма в съдържаниео си чрез блок.
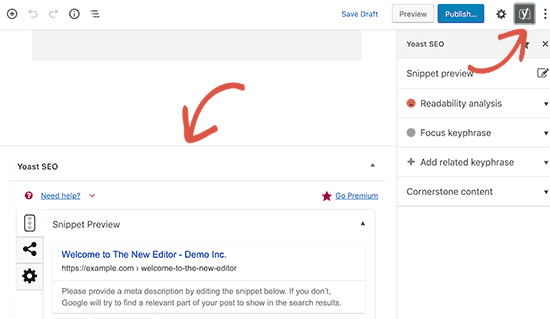
Ето как Yoast SEO разрешава да редактирате СЕО настройките си в новия редактор:
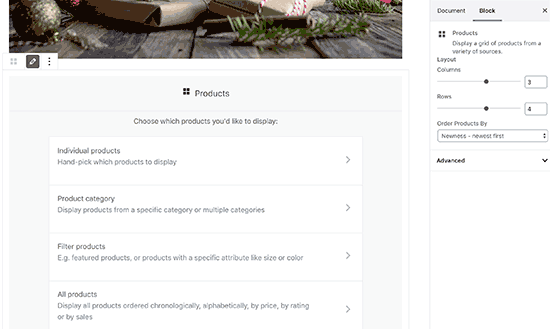
WooCommerce също идва с блокове, които лесно можете да добавите в страниците и публикациите си.
Добавяне на популярни блокове в Gutenberg
Общо казано, новия редактор може да прави всичко, което може и класическия. Но го прави по-бързо и елегантно.
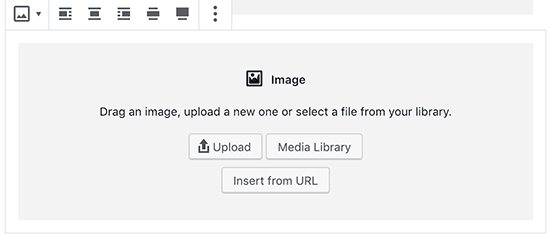
1. Добавяне на изображение в новия редактор на WordPress
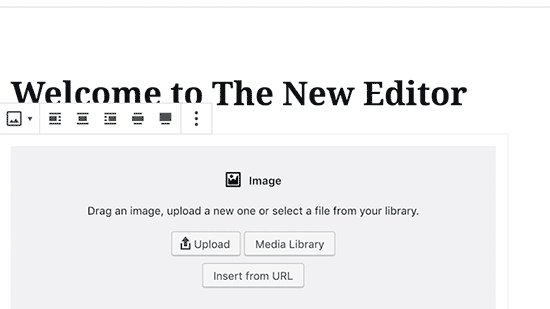
Има готов за използване блок за избражение в новия редактор. Просто добавете блока и качете снимка, или изберете такава от библиотеката.
Можете да провлачите изображение от компютъра си и редактора автоматично ще създаде блок за изображение с него.
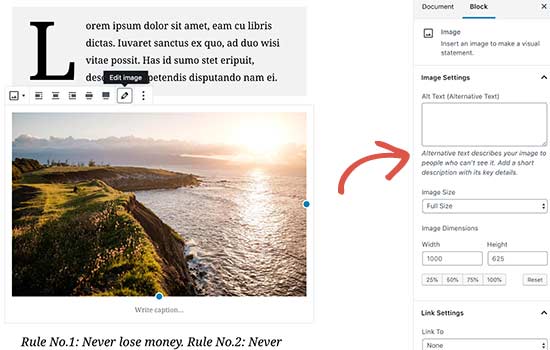
След като сте добавили изображение ще можете да видите настройките му в дясно, където да добавите метаданни за alt text, да настроите размера и да добавите линк към изображението.
2. Добавяне на линк в новия блоков редактор
Блоковият редактор идва с няколко блока за добавяне на текст. Най-използваните от тях са параграф, който има бутон за добавяне на линк в туулбара.
Другите (като заглавие или списък) също имат бутон за добавяне на линк в туулбара.
Можете да добавите линк и като натиснете клавишна комбинация CTRL + K.
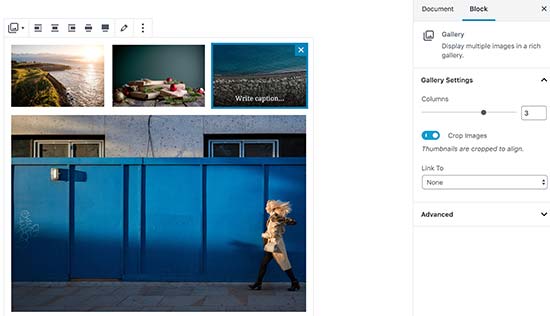
3. Добавяне на галерия със снимки в Gutenberg
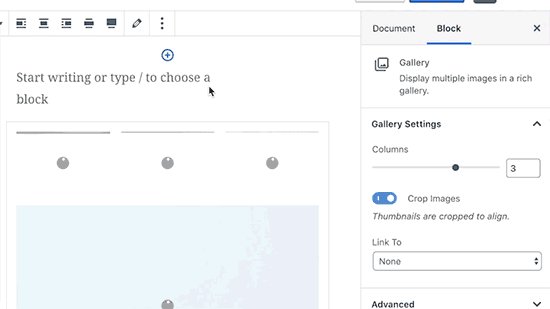
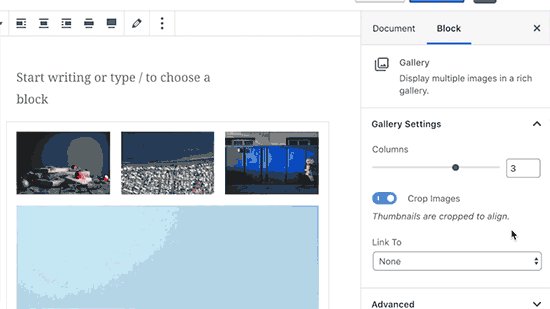
Блокът за галерия работи като блокът за избражение. Добавяте го и след това качвате или избирате файлове от библиотеката.
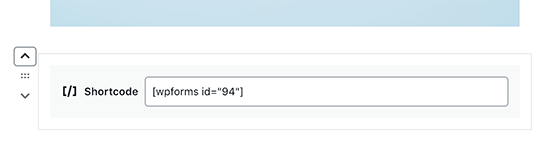
4. Добавяне на шорткодове в WordPress с Gutenberg
Всички шорткодове работят по същия начин, по който и в класическия редактор. Можете да ги добавите в параграф, или да използвате блока за шорткод.
Изледване на някои нови блокове в Gutenberg
Gutenberg редакторът обещава да реши някои проблеми с ползваемостта в класическия редакор, като представя някои нови блокове.
Ето някои, които считаме за много полезни:
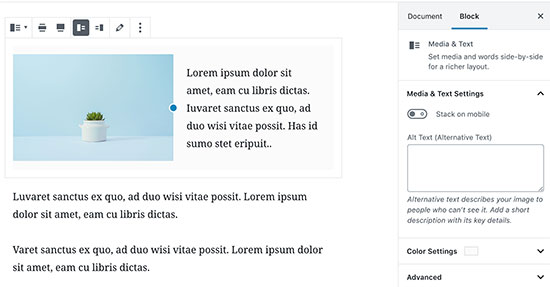
1. Добавяне на изображение до текст в WordPress
Използвайки класическия редактор, много потребители не можеха да сложат изображение до текста (единствено можеше да се подравни изображението в ляво или дясно, но не така, както би трябвало да изглежда). Сега можете да го направите с новия блок “Медия и текст”.
Този обикновен блок идва с два блока един до друг, което ви позволява лесно да добавите изображение и текст до него.
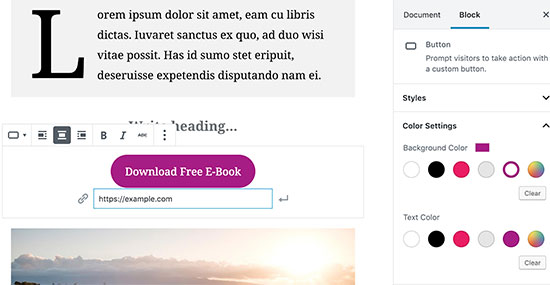
2. Добавяне на бутон в публикация или страница в WordPress
Добавяне на бутон във вашата публикация или страница бе досадна задача с класическия редактор. Или трябва да използвате разширение със шорткод, или да преминете към HTML редактиране и да напишете код.
Gutenberg идва с блок за бутони, който позволява бързо да добавите бутон на всяка страница или публикация.
Можете да добавите линк към бутона, да промените цветовете и да изберете един от три стила.
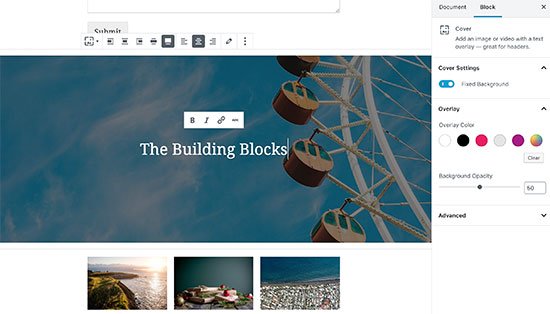
3. Добавяне на красиви кавърни снимки в блог публикации и лендинг страници
Друга полезна функция, която може да искате да пробвате е “Кавър” блока, който ви позволява да добавите кавърни изображения към вашите публикации и страници.
Кавърното изображение е по-широко изображение, което често се използва за кавър (фон) на нова секция в страницата или в началото на историята. Те изглеждат красиво и позволяват да създадете ангажиращо съдържание.
Просто добавете нов кавър блок и качете изображението, което желаете да ползвате. Можете да изберете цвят за наслагане върху изображението, да го направите с ефект паралакс или да е фиксирано по време на скролване.
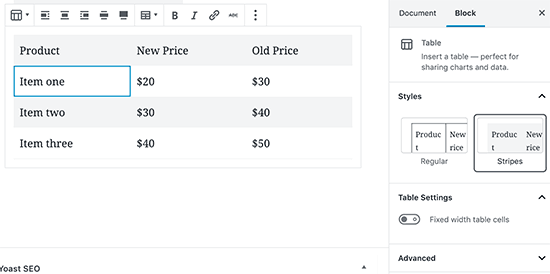
4. Създаване на таблици в статиите
Класическият редактор нямаше бутон за добавяне на таблица в WordPress. Трябваше да се инсталира ново разширение, или да създадете таблица посредством HTML и CSS код.
Новият Gutenberg редактор разполага с блок за таближа, което прави добавянето на таблица в публикация или страница много лесно. Просто добавете блока и изберете броя колони и редове, които искате да вмъкнете.
Можете да добавите и данните в таблицата. Винаги можете да добавите още редове или колони, ако има нужда. Има възможност да изберете от два основни стила за таблицата.
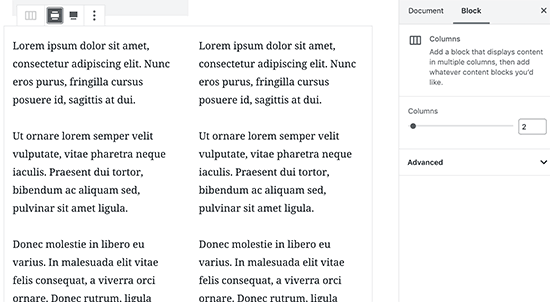
5. Създаване на съдържание в колони
Създаването на съдържание по колони бе проблем в класическия редактор. Блок редактора позволява да добавите блок за колони, който основно добавя две колони с параграф блокове.
Този блок за колони е доста гъвкав. Можете да добавите до 6 колони на ред и да добавите още блокове във всяка колона (не само параграфи).
Бонус идеи за използване на Gutenberg като професионалист
Гледайки новия блоков редактор, може би се чудите дали няма да прекарате повече време в добавянето и настройването на блокове, отколкото да създадете самото съдържание?
Новият редактор е много бърз и дори с основна употреба за няколко минути ще можете да добавите блокове, без да се замисляте.
Много скоро ще осъзнаете колко по-бърз е работния процес с този нов подход.
За напреднали потребители ето някои бонус съвети, които да ви помогнат да работят дори по-бързо с новия WordPress редактор.
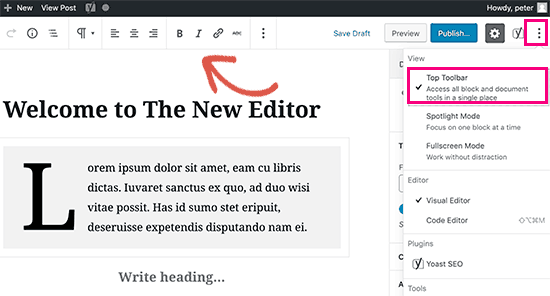
1. Преместване на туулбара на блоковете отгоре
Може би сте забелязали, че на всеки блок се появява туулбар. Можете да преместите този туулбар отгоре на редактора.
Просто кликнете на бутона с трите точки в горния десен ъгъл на екрана и маркирайте опцията Top Toolbar.
2. Използвайте клавишни комбинаации
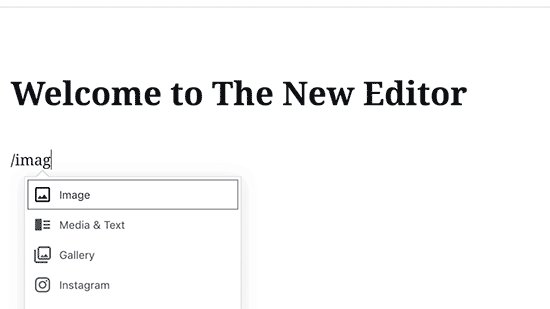
Gutenberg идва с няколко полезни шорткъта, които ще подобрят дори още работния процес. Първият, с който трябва да започнете веднага е /.
Просто въведете / и започнете да пишете – редакторът ще покаже съвпадащите блокове и можете да ги добавите веднага.
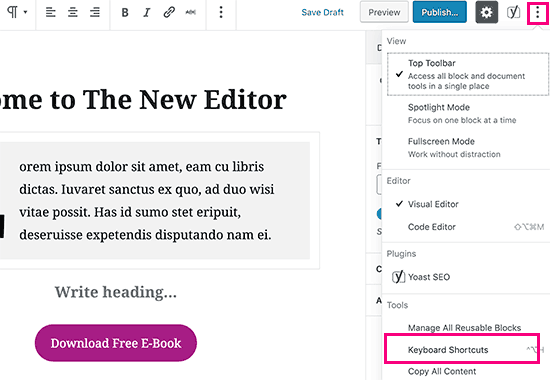
За повече шорткодове кликнете на менюто от трите точки в горния десен ъгъл и изберете “Клавиатурни комбинации” (‘Keyboard Shortcuts’).
Това ще изведе прозорец с всички комбинации, които можете да използвате. Списъкът ще има различни комбинации за Windows и Mac потребители.
3. Провлачване на медия за автоматично създаване на медиини блокове
Gutenberg позволява да провлачите файлове навсякъде на екрана и автоматично ще създаде блок.
Можете да провлачите едно изображение или видео файл и редакатора ще създаде блок за вас. Можете да добавите и много изображения и той ще създаде блок галерия.
4. Добавяне на YouTube, Twitter, Facebook, Vimeo, и други вграждания
Gutenberg представя нови блокове за граждане. Има блок за всички поддържани типове, включително YouTube, Twitter, Facebook, и още.
Разбира се, можете да копирате и поставите кода за вграждане и автоматично ще създаде блок за вас.
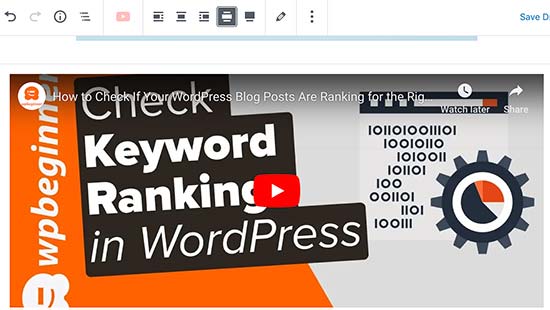
Ако, например, добавите url на YouTube видео – редакторът автоматично ще създаде YouTube блок и ще покаже видеото.
Добавяне на още блокове в Gutenberg блок редактора в WordPress
Новият блоков редактор в WordPress позволява разработчицие да създадат свои блокове. Има и някои страхотни разпирения, които предлагат блокове за новия редактор.
Ето някои от тях:
Advanced Gutenberg идва с няколко блока за популярно съдържание като слайдер на продукти от WooCommerce, мнения, карти, брояч, табове, акордеони и още.
Също така дава разширен контрол над това кои потребители могат да виждат определени блокове в зависимост от потребителската им роля. Можете да създадете и потребителски роли и да изберете какви блокове могат да добавят.
2. Stackable – Gutenberg Blocks
Stackable – Gutenberg Blocks е колекция от красиви блокове, които можете да ползвате на сайта си. Включва блокове за контейнери, публикации, решетки и други.
Editor Blocks е друга чиста колекция от Gutenberg блокове, които можете да ползвате. Идва с полезни блокове като профил на автора, hero изображение, ценови таблици, брандове и още.
ЧЗВ за Gutenberg – Новия блоков редактор в WordPress
Откакто Gutenberg стана новия редактор в WordPress, сме получили доста въпроси за работата с него. Ето отговорите на най-често задаваните въпроси за Gutenberg.
1. Какво става със старите ми публикации и страници? Мога ли пак да ги редактирам?
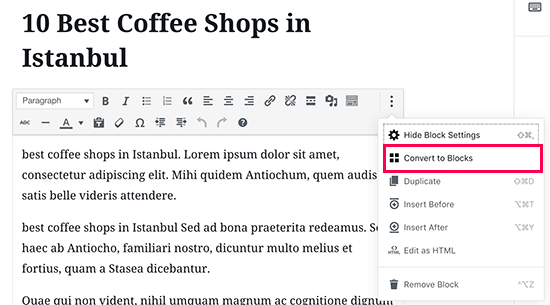
Вашите стари публикации и страници са напълно защитени и неафектирани от Gutenberg. Все още можете да ги редактирате и Gutenberg автоматично ще ги отвори в блок със стария текстови редактор.
Можете да ги редактирате в стария редактор или да ги конвертирате в блокове и да използвате стария редактор.
2. Мога ли да използвам пак стария редактор?
Да, все още можете да използвате стария редактор. Просто инсталирайте и активирайте разширението Classic Editor.
След активиране ще деактивира блоковия редактор и ще продължите да ползвате класическия.
Моля, имайте предвид, че класическият редактор ще се поддържа до 2022г.
3. Какво да правя, ако новия редактор не е съвместим с разширение или тема, която ползвам?
Проект Gutenberg бе в процес на разработка много дълго време. Това даде възможност на авторите на разширения и добавки време, за да тестват кодовете си за съвместимост.
Въпреки това има шанс някое разширение или тема да не работи добре с новия редактор. В този случай можете да инсталирате класическия редактор и да изискате от разработчика да добави съпорт за Gutenberg, или просто да намерите алтернативно разширение или тема.
Надяваме се този Gutenberg наръчник да ви е помогнал да разберете как да използвате новия блоков редактор на WordPress.












































Аз съм мно-о-о-ого неграмотен в тази област.
Тази информация ми беше небходима и полезна.
Поздравления!
Благодаря!!!
Радваме се, че сме били полезни! Това е основната цел на нашият блог.